- Include the AniJS library.
<script src="anijs-min.js"></script> - Optionaly you can include some CSS animation definitions.
<head> <!-- Animate.css library --> <link rel="stylesheet" href="http://anijs.github.io/lib/animationcss/animate.css"> </head> - Start playing by adding data-anijs tag to any HTML element.
<body> <header data-anijs="if: click, do: flipInY animated"> header </header> <nav data-anijs="if: scroll, on: window, do: swing animated, to: footer"> nav </nav> <div id="main" data-anijs="if: mouseover, on: body, do: swing animated"> if: load, on: window, do: swing animated </div> <footer> footer </footer> <script src="anijs-min.js"></script> </body>
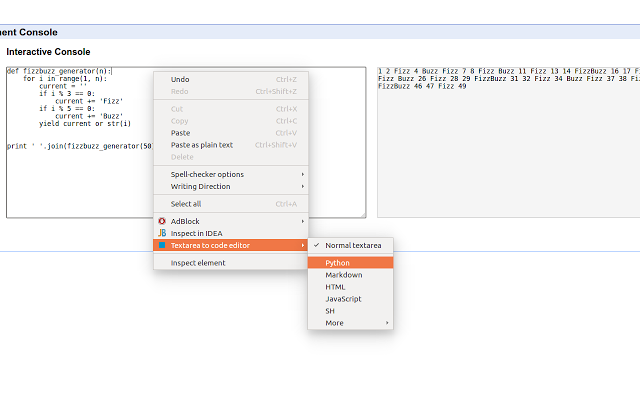
Also check out AniJS Studio. A Chrome Extention for prototyping AniJS animations on any page.