https://github.com/aspic/g-wiki
You had me at Markdown.
Demo: http://mehl.no:8081/
https://menteslibres.net/luminos/
https://github.com/knsv/mermaid ᔥ
Now ya’ll know I love me some Markdown, and while this isn’t quite a pretty to read in text format as Markdown is, mermaid scratches a similar itch for me. It provides a way to represent flowcharts and diagrams using text, making it easy to easily store and compare them in your source control repository.
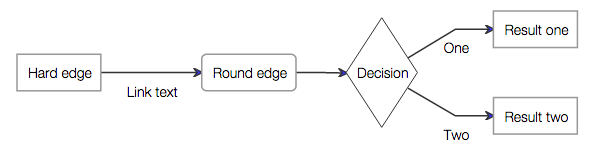
graph LR;
A[Hard edge]-->|Link text|B(Round edge);
B-->C{Decision};
C-->|One|D[Result one];
C-->|Two|E[Result two];

Additional examples here: http://www.sveido.com/mermaid/demo/html/web.html
I’m a huge fan of Markdown, but I have always found the slightly different (and occasionally buggy) implementations across platforms and programming languages to be a pain. Hopefully this will help with some of the confusion.
Fountain started out as Screenplay Markdown or SPMD. It caught my interest a while back because ya’ll know how I feel about my Markdown!
http://dynalon.github.io/mdwiki/#!index.md
Ya’ll know how I like my Markdown. Markdown and wikis. Like chocolate and peanut butter.
MDwiki is a CMS/Wiki completely built in HTML5/Javascript and runs 100% on the client. No special software installation or server side processing is > required. Just upload the mdwiki.html shipped with MDwiki into the same directory as your markdown files and you are good to go!