Tag: browser
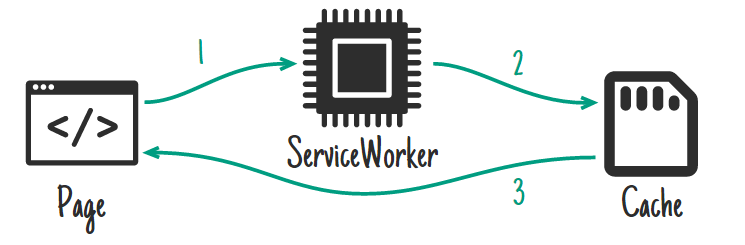
The offline cookbook: List of patterns for using Service Worker for browser caching and persistence
Link: How to Make a Chrome Extension
AniJS: Small Javascript animation library
- Include the AniJS library.
<script src="anijs-min.js"></script> - Optionaly you can include some CSS animation definitions.
<head> <!-- Animate.css library --> <link rel="stylesheet" href="http://anijs.github.io/lib/animationcss/animate.css"> </head> - Start playing by adding data-anijs tag to any HTML element.
<body> <header data-anijs="if: click, do: flipInY animated"> header </header> <nav data-anijs="if: scroll, on: window, do: swing animated, to: footer"> nav </nav> <div id="main" data-anijs="if: mouseover, on: body, do: swing animated"> if: load, on: window, do: swing animated </div> <footer> footer </footer> <script src="anijs-min.js"></script> </body>
Also check out AniJS Studio. A Chrome Extention for prototyping AniJS animations on any page.
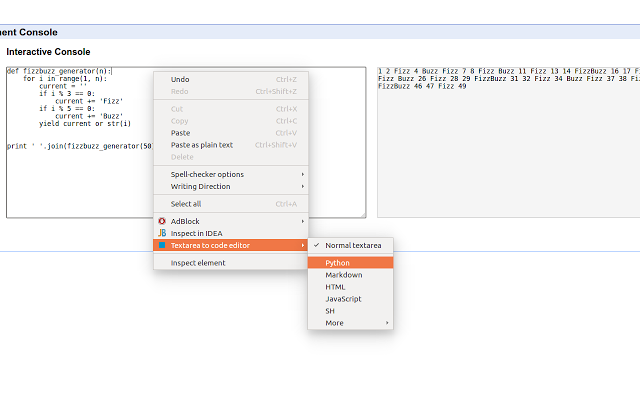
textarea to code editor: Chrome Extension for converting a selected textarea to a code editor
https://chrome.google.com/webstore/detail/textarea-to-code-editor/kcapdaijpdnhajjgdimlhoaaaiplkobj
I use this to edit my wordpress posts in Markdown. Just being able to press tab to indent text instead of tabbing
to the next field makes this extension worthwhile.
Tamper: Chrome devtools extension that lets you edit remote files locally and serve them directly to the browser
Capybara: Ruby library to simulate user browser interactions with support for multiple test drivers
http://jnicklas.github.io/capybara/ ᔥ
Tired of clicking around in your browser trying to make sure your applications work as expected? Capybara is a library written in the Ruby programming language which makes it easy to simulate how a user interacts with your application.
Capybara can talk with many different drivers which execute your tests through the same clean and simple interface. You can seamlessly choose between Selenium, Webkit or pure Ruby drivers.
Tackle the asynchronous web with Capybara’s powerful synchronization features. Capybara automatically waits for your content to appear on the page, you never have to issue any manual sleeps.
GopherJS: Compiles Go code to JavaScript; Write front-end code in Go that will run in all browsers
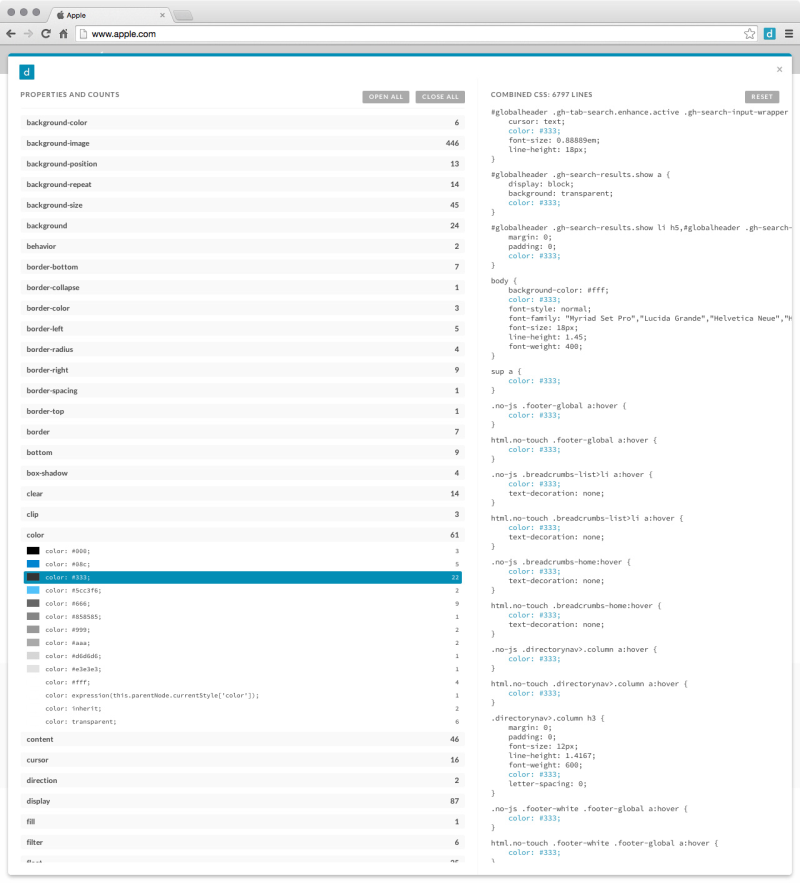
CSS Dig: Chrome Extension that analyzes your CSS
Browserify: Tool that allows you to bundle Node.js NPM modules for use in the browser
Browserify Handbook: https://github.com/substack/browserify-handbook
Don’t snooze on the Browserify Mascot! He’s up there with the Go Gopher! Hadouken!